关于 Shopify 2.0 元字段
Shopify 发布了Online Store 2.0,它为一个已经很棒的平台带来了大量令人惊叹的新功能、布局和主题。
一个特别的功能是 Shopify 商店设置的本地元字段编辑器。
现在,您可能会问自己……
- 什么是 Shopify 元字段?
- 为什么 2.0 元字段对商家很重要?
- 如何在 Shopify 中查看元字段?
什么是 Shopify 元字段?
Shopify 元字段是关于在线商店各个部分的自定义字段,包括产品、订单或客户。
将元字段视为自定义属性可能会有所帮助,它是对 Shopify 提供的标准属性的补充。
以客户为例。Shopify 提供了一些标准字段,例如姓名、电子邮件和默认地址。
但是,如果您想存储有关客户的自定义数据(例如他们的生日或宠物的名字)怎么办?
您需要将此数据存储在客户元字段中。
为什么 2.0 元字段对商家很重要?
以前,元字段只能使用第三方应用程序进行编辑。随着 2.0 元字段的发布,您现在可以通过商店设置中的元字段管理自定义数据。
这包括产品、订单、页面等的元字段。但出于本文的目的,我们将重点关注客户元字段。

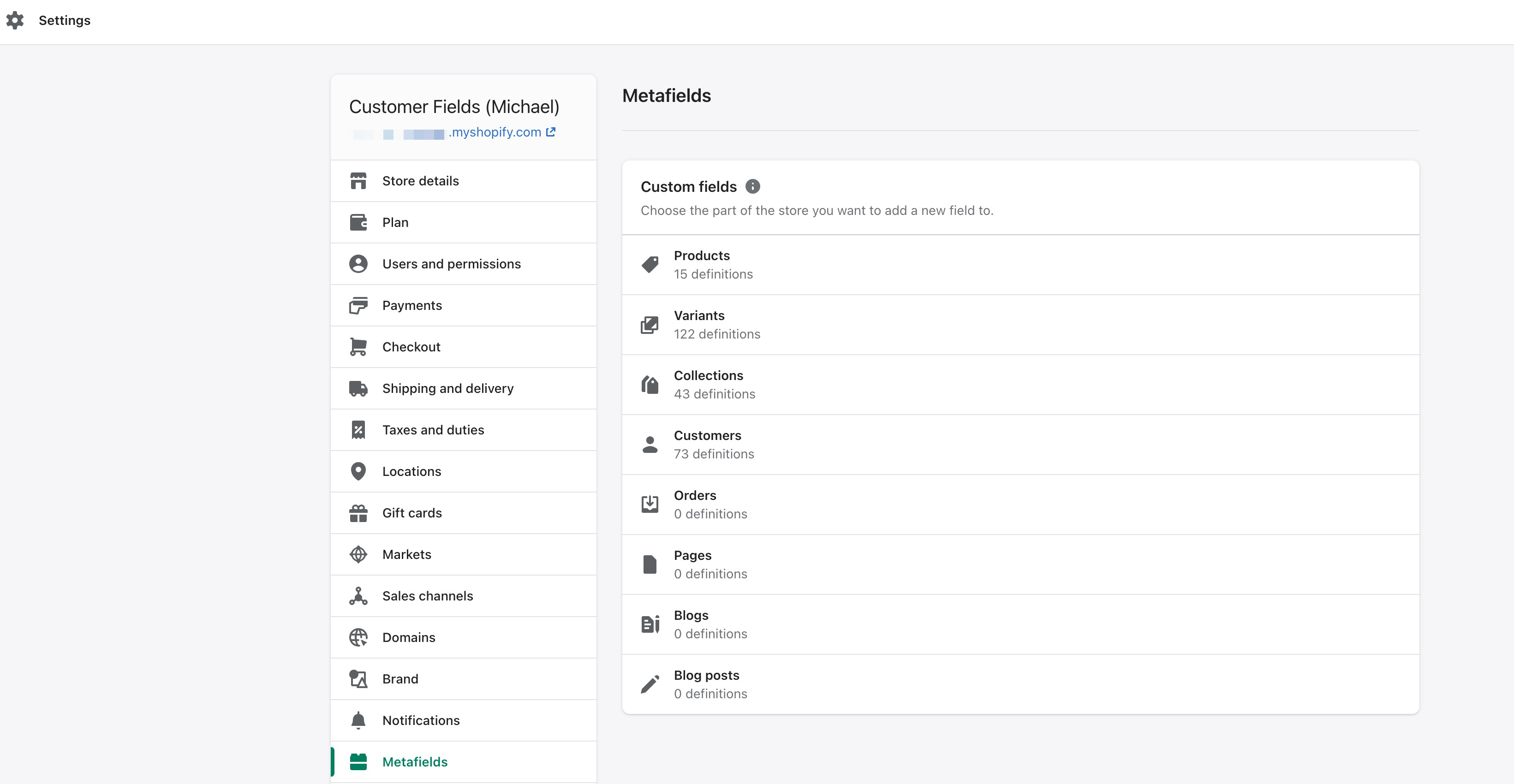
图片来源:Shopify
通过转到 Shopify 管理 > 设置 > 元字段添加元字段定义
客户元字段客户元字段允许您管理有关客户的自定义数据。
也许您想在客户页面上查看自定义数据,或者让您的客户服务团队更轻松地编辑独特的客户属性。
客户元字段使这成为可能。

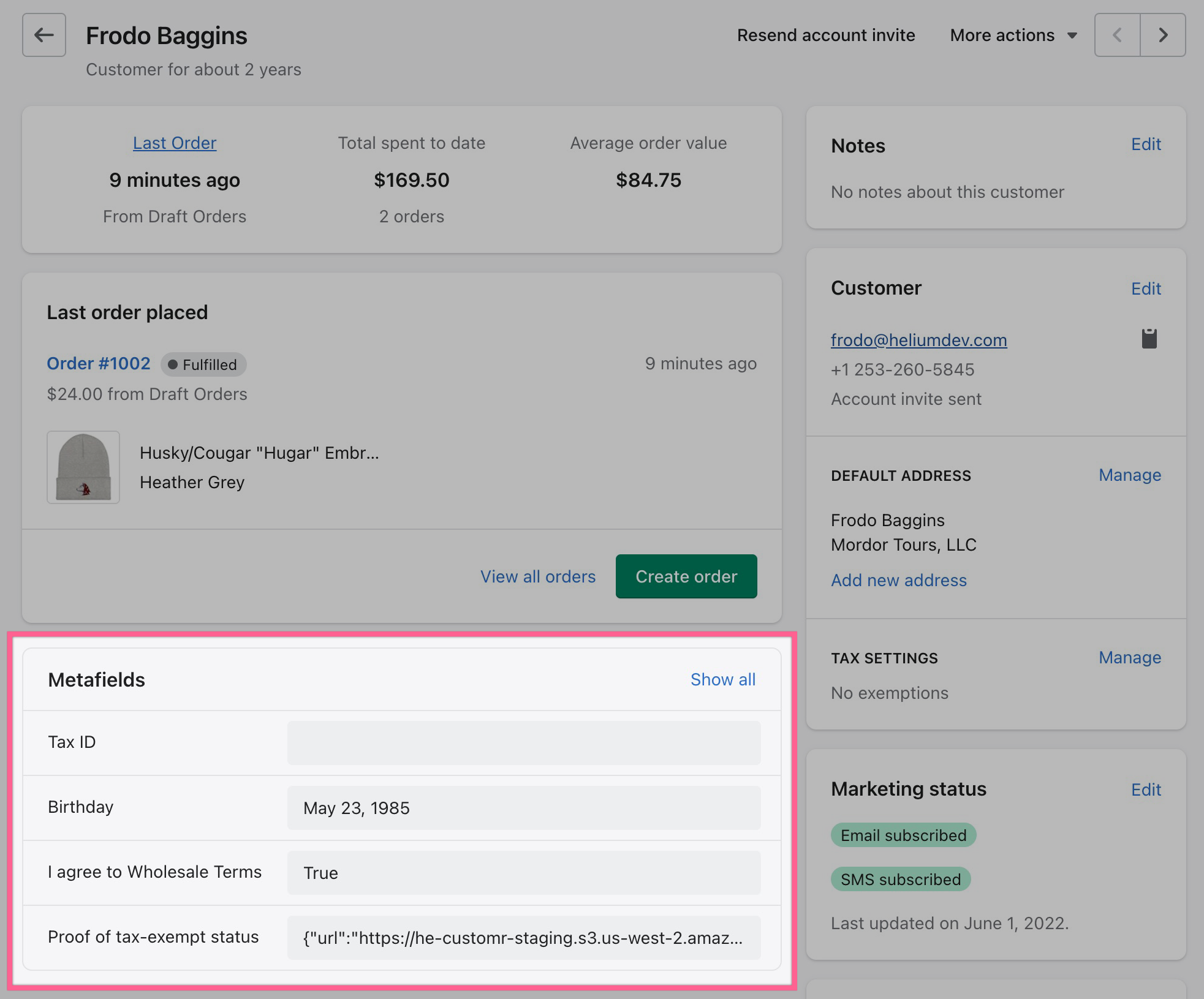
图片来源:Shopify
客户元字段允许您查看和编辑有关客户的自定义数据
但是,您首先如何从客户那里收集这些数据呢?
向注册添加新字段
在 Shopify 上收集独特的客户数据历来非常困难。
Helium 的Customer Fields应用程序允许 Shopify 商家在其商店的注册表单(和其他自定义表单)上捕获自定义数据。
例如,在客户注册帐户时询问他们的生日或狗的名字。
如果您使用 Customer Fields 应用程序,此自定义数据将存储在 Shopify 中……您猜对了,
客户元字段。
如何在 Shopify 中查看元字段?
请记住,“元字段”只是 Shopify 用来指代您商店中任何内容的自定义字段的一个奇特词。
如前所述,这些自定义属性可能与产品、订单、客户、博客文章等相关。
要在 Shopify 中查看元字段,请执行以下两个步骤:
1. 添加元字段定义
要在 Shopify 中查看元字段,您首先需要在Shopify 后台的元字段页面上添加元字段定义。
2. Pin元字段定义
在你“定义”了一个元字段之后,你可以“固定”那个元字段,这样你就可以真正看到自定义数据。
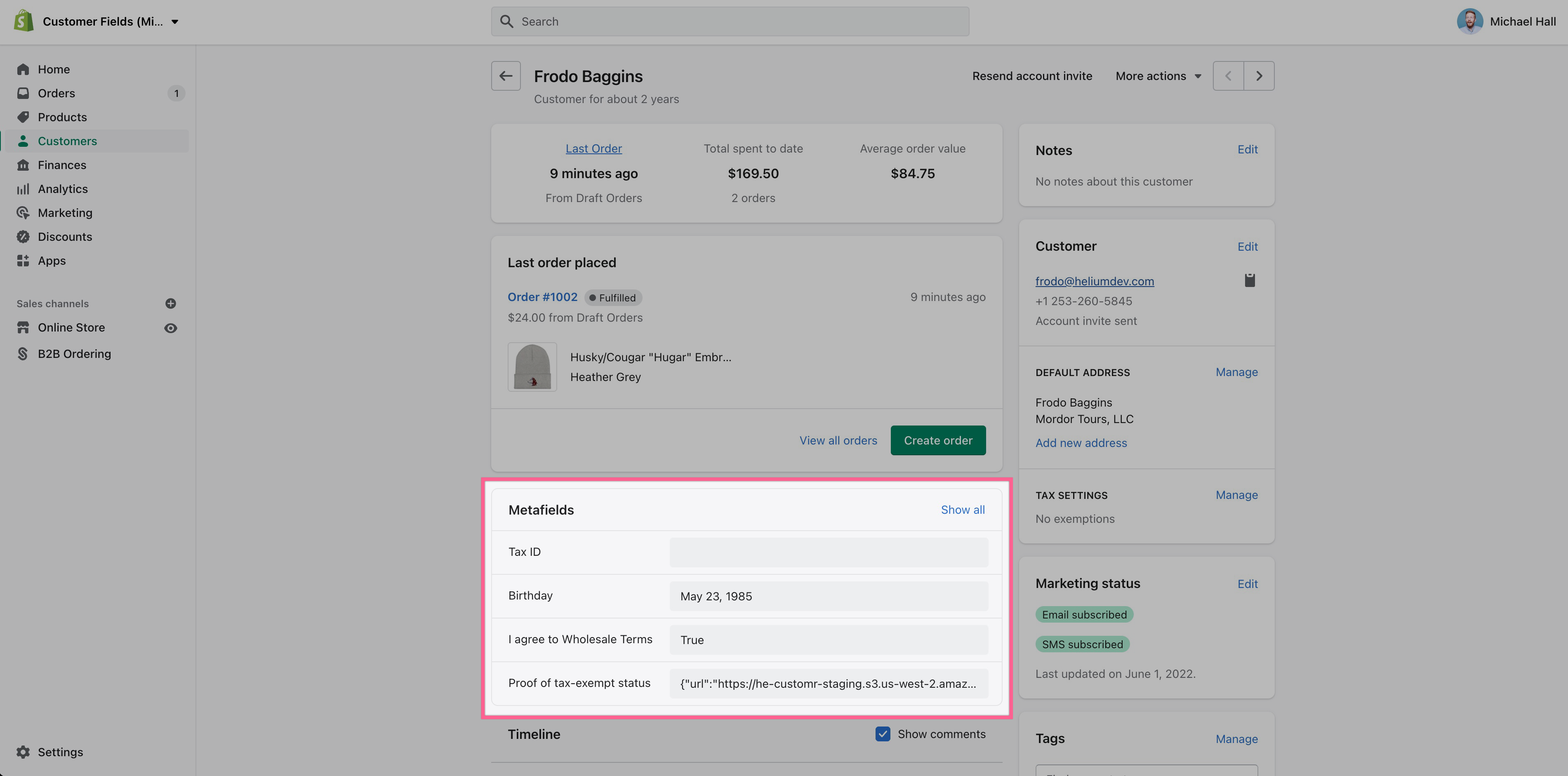
以下是固定的客户元字段将如何显示在您商店的客户页面中:

图片来源:Shopify
固定的客户元字段将显示在您商店的客户页面中
在您的在线商店中显示元字段
精通 Liquid 的商家可以通过 Liquid 输出这些自定义数据。
还有像CustomerHub这样的无代码解决方案,它允许您在客户帐户页面上显示客户元字段。

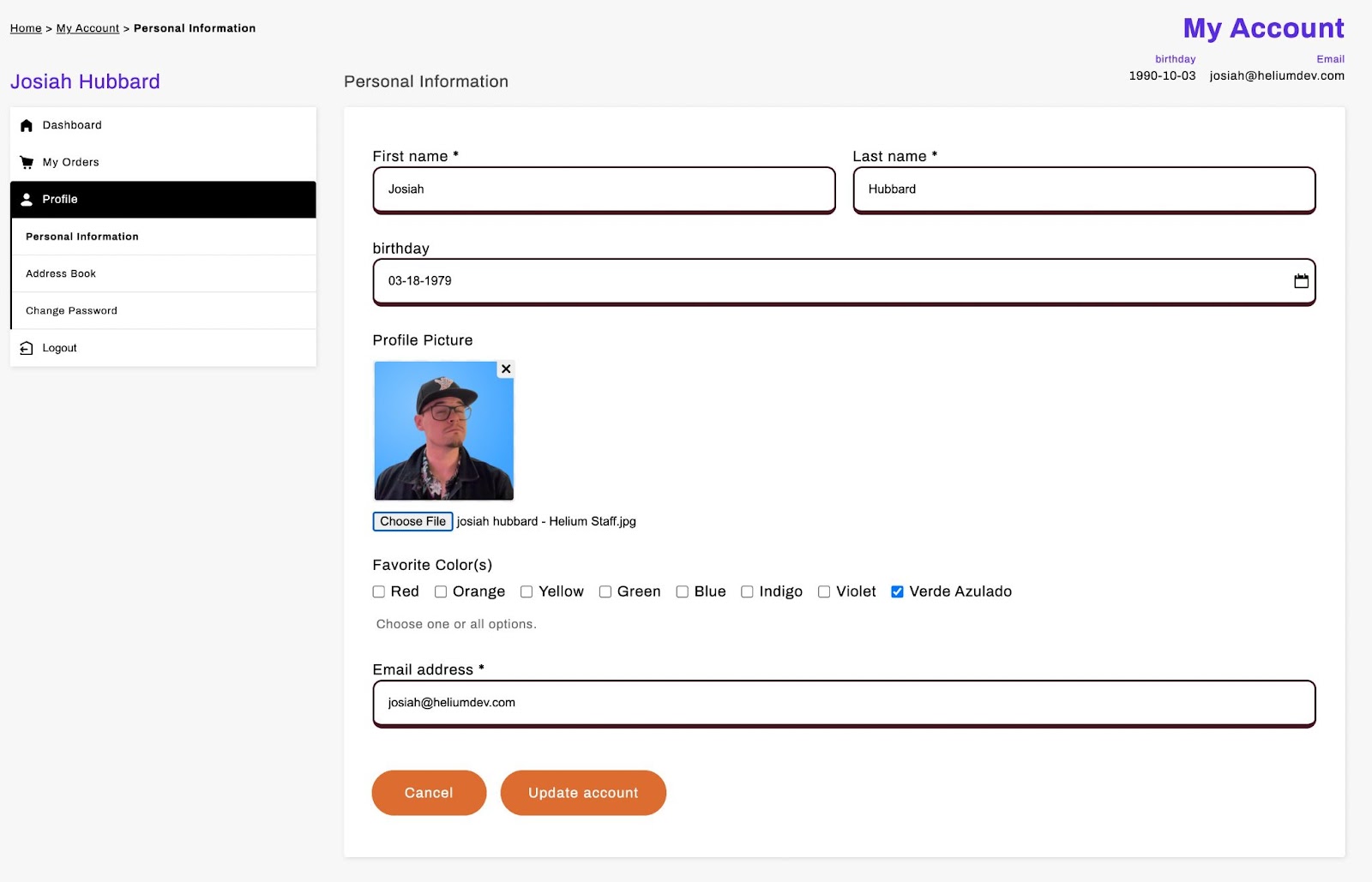
图片来源:Google
显示在客户帐户页面上的客户元字段
如何在 Shopify 中编辑客户元字段?
如果您按照上述步骤固定客户元字段,您现在可以直接从 Shopify 管理区域的客户页面管理您的客户元字段。
现在,您和您的团队可以查看(和编辑)有关您客户的重要详细信息,而无需费力。
要了解有关管理在线商店其他部分的元字段的更多信息,请查看 Shopify 的元字段手册。




评论